 [HTML/CSS] IE6/IE7, 마지막 글자 중복 버그(IE Duplicate Charsters Bug)
[HTML/CSS] IE6/IE7, 마지막 글자 중복 버그(IE Duplicate Charsters Bug)
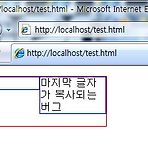
인터넷 익스플로러의 골칫거리인 버그 중 하나 입니다; 겪어 보신분도 이미 있으실텐데, 문서의 마지막 글자가 중복되어 하단에 나타나는 버그 입니다. 이는 인터넷 익스플로러6(IE6)은 물론 IE7 에서도 발생합니다. 실제로 저도 예전에 이 버그를 겪었던 기억이... 해결을 못하면서 해당 부분을 지우면서 끝낸 기억이 있군요. -_-; 원인은 float:left 속성과 왼쪽과 오른쪽 DIV 테그 사이에 낀 테그 때문에 이런 현상이 발생합니다. 이 외에 주석으로 인해서도 발생할 수 있다는 군요. 왼쪽 마지막 글자가 복사되는 버그 (위 코드에서는 좀더 알기 쉽게 하기 위해서 border 속성을 추가했습니다. 이에따라 main 스타일의 width 를 202 로 지정되었습니다.) 해결 방법 및 참고 사이트 [PHP ..
프로그래밍/CSS
2008. 8. 13. 00:13
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- php
- 보안정보
- 스타크래프트2
- Utilities
- 플래시
- 정규식
- as3
- 액션스크립트3
- 정보
- 유틸리티
- ActionScript3.0
- 정규표현식
- 게임
- 세비지2
- 해킹
- 팁
- dust 514
- eve online
- flash
- 자바스크립트
- game
- 블레이드앤소울
- 이브 온라인
- 팁&정보
- 보안
- 스크린샷
- JavaScript
- 프로그래밍
- PCRE
- It
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
