 SVG 추가 방식 비교 & CSS 접근 & JavaScript 내부 객체 접근 방법
SVG 추가 방식 비교 & CSS 접근 & JavaScript 내부 객체 접근 방법
목차SVG 추가 방식에 따른 차이점SVG 추가하는 방법CSS 접근 방법JavaScript로 SVG 안의 객체 접근 1. SVG 추가 방식에 따른 차이점방법DOM 접근 가능CSS 접근SVG애니메이션DOM 접근시CORS 제한 비고추천가능가능가능보안정책(CORS) 제한 가능성getSVGDocument()로 접근 X fetch() + innerHTML background-image[참고]SVG 파일을 data URI scheme 코드로 변환해주는 사이트https://bloggerpilot.com/en/tools/svg-to-css//* (1) url 경로 지정하는 방법 */.image { background-image: url('image.svg'); width: 100px; height: 100px;..
[원출처] text-overflow: ellipsis for firefox http://www.rikkertkoppes.com/thoughts/2008/6/ 제목이나 내용이 긴 경우 뒷부분을 잘라서 말줄임표 ... 로 표시하는걸, PHP 나 자바스크립트로 잘라서 하다가 이제는 CSS text-overflow 를 이용하는 경우가 많습니다. text-overflow 속성의 자르기(clip) 와 말줄임표(ellipsis) 중 ellipsis 를 사용해서 문자열을 잘라낼 수 있습니다. 이 속성을 사용하기 위해서는 overflow 와 white-space 를 아래처럼 지정해 주어야 합니다..ellipsis { overflow:hidden; white-space:nowrap; text-overflow:ellipsi..
 [HTML/CSS] IE6/IE7, 마지막 글자 중복 버그(IE Duplicate Charsters Bug)
[HTML/CSS] IE6/IE7, 마지막 글자 중복 버그(IE Duplicate Charsters Bug)
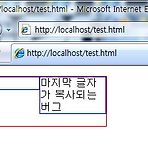
인터넷 익스플로러의 골칫거리인 버그 중 하나 입니다; 겪어 보신분도 이미 있으실텐데, 문서의 마지막 글자가 중복되어 하단에 나타나는 버그 입니다. 이는 인터넷 익스플로러6(IE6)은 물론 IE7 에서도 발생합니다. 실제로 저도 예전에 이 버그를 겪었던 기억이... 해결을 못하면서 해당 부분을 지우면서 끝낸 기억이 있군요. -_-; 원인은 float:left 속성과 왼쪽과 오른쪽 DIV 테그 사이에 낀 테그 때문에 이런 현상이 발생합니다. 이 외에 주석으로 인해서도 발생할 수 있다는 군요. 왼쪽 마지막 글자가 복사되는 버그 (위 코드에서는 좀더 알기 쉽게 하기 위해서 border 속성을 추가했습니다. 이에따라 main 스타일의 width 를 202 로 지정되었습니다.) 해결 방법 및 참고 사이트 [PHP ..
- Total
- Today
- Yesterday
- 보안정보
- 이브 온라인
- 액션스크립트3
- 정규식
- It
- 자바스크립트
- 플래시
- php
- 유틸리티
- 세비지2
- 팁&정보
- flash
- 게임
- 스크린샷
- PCRE
- 보안
- 정보
- game
- 해킹
- 스타크래프트2
- ActionScript3.0
- as3
- Utilities
- 프로그래밍
- 팁
- eve online
- dust 514
- 블레이드앤소울
- 정규표현식
- JavaScript
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
