티스토리 뷰

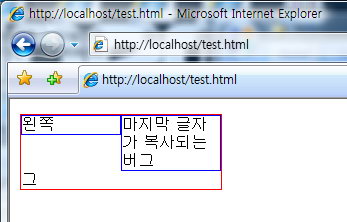
IE6 과 IE7 의 마지막 글자 중복 버그
실제로 저도 예전에 이 버그를 겪었던 기억이... 해결을 못하면서 해당 부분을 지우면서 끝낸 기억이 있군요. -_-;
원인은 float:left 속성과 왼쪽과 오른쪽 DIV 테그 사이에 낀 테그 때문에 이런 현상이 발생합니다. 이 외에 주석으로 인해서도 발생할 수 있다는 군요.
(위 코드에서는 좀더 알기 쉽게 하기 위해서 border 속성을 추가했습니다. 이에따라 main 스타일의 width 를 202 로 지정되었습니다.)
해결 방법 및 참고 사이트
- [PHP SCHOOL] [HTML] IE Duplicate Characters
- [veerle's blog] Explorer 6 Duplicate Characters Bug
- Explorer Exposed!
'프로그래밍 > CSS' 카테고리의 다른 글
| [CSS] 마우스 오버시 밑줄이 왼쪽에서 나타나서 오른쪽으로 사라지는 효과 (0) | 2024.04.06 |
|---|---|
| [CSS] text-overflow:ellipsis 를 FireFox 에서 사용하기 (3) | 2008.12.07 |
| [CSS] FireFox 에서 가운데 정렬하기(text-align:center) 위한 3가지 방법 (8) | 2008.08.06 |
| [CSS] 이미지 없이 CSS와 JavaScript를 이용한 라운드 테이블(Round Table) 만들기 (0) | 2008.06.23 |
| [CSS] 테이블이나 레이어를 삐져나가는 글자 정리하기! - CSS 워드랩(Word Wrap) (0) | 2008.06.22 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 보안
- as3
- JavaScript
- 정보
- 프로그래밍
- 해킹
- 세비지2
- 스타크래프트2
- eve online
- game
- 팁&정보
- 정규식
- 자바스크립트
- 블레이드앤소울
- dust 514
- 스크린샷
- 팁
- php
- PCRE
- Utilities
- flash
- 액션스크립트3
- It
- ActionScript3.0
- 정규표현식
- 보안정보
- 플래시
- 게임
- 이브 온라인
- 유틸리티
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
글 보관함
